지난 시간 기본 태그를 알아보면서 첫 HTML 문서만들기를 했었죠. 그 중에서도 <p> 태그를 사용한 단락나누기를 했었는데요. 단락을 나누면서 정말 중요한 제목태그 <hn> 사용법에 대해 배워보겠습니다. '<h1> ~ <h6>' 제목태그 속성지정입니다!
|
태그 |
의미 |
|
<h1> ~ <h6> |
제목 크기, 숫자가 작을수록 커짐 |

<h1> ~ <h6> 태그란?
<hn> 태그를 '제목 크기'라고만 말해놔서 어려워하는 분들이 있으실 수 있는데요. 절대 <head>와 혼동하시면 안돼요.
<head>태그는 <title>태그를 포함하는 문서의 머리고,
<hn>태그는 사용자에게 페이지의 주제를 구분해주는 제목태그입니다.
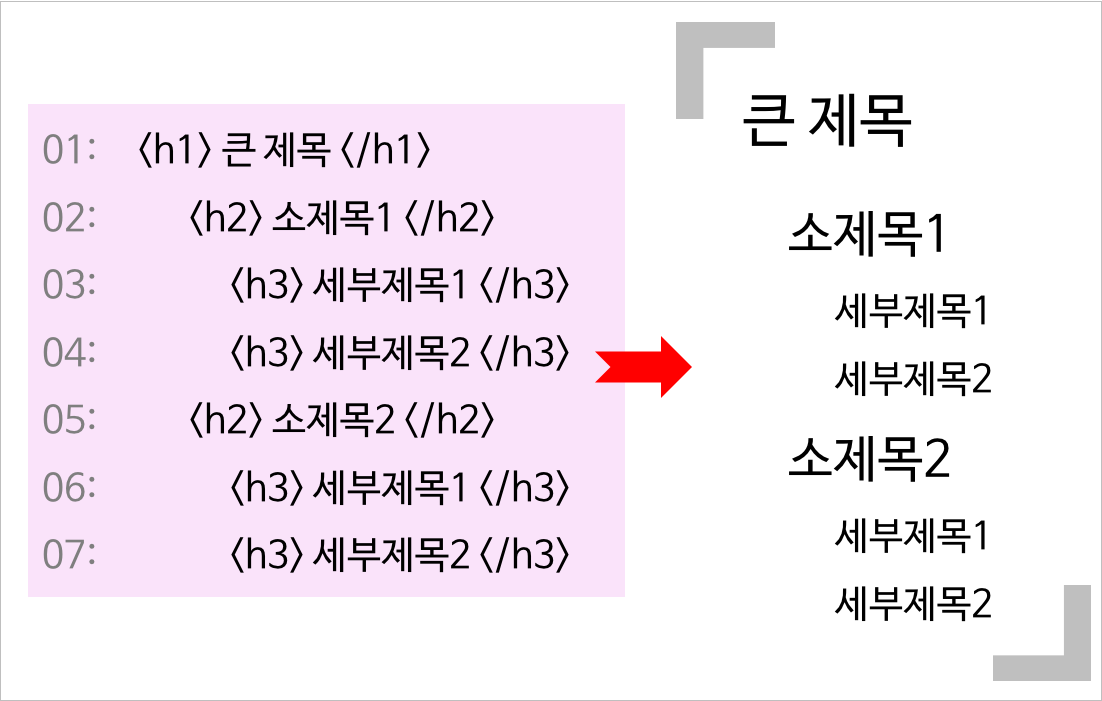
<hn> 제목 태그에는 6개의 크기가 있고, <h1>부터 시작해 <h6>까지 사용할 수 있습니다.

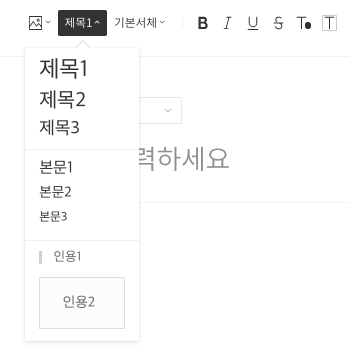
티스토리 에디터에서 보면 왼쪽 상단의 이미지 아이콘 바로 옆 '제목1 ~ 제목2 ~ 제목3'이 <h1> ~ <h6>태그가 적용되는 메뉴입니다.
<h1> ~ <h6> 태그 사용하기

-
<h1>부터 숫자가 커질수록 작은 글꼴을 출력합니다.
-
<br>태그를 사용하지 않아도 자동 줄바꿈이 됩니다.
-
<hn> 태그는 문단의 가장 앞에 사용하고 다른 속성들이 뒤에 위치하도록 합니다.
✔︎ 글자 스타일 변경을 위해 <hn>태그에 style 속성과 추가 속성값을 입력해 응용해봅니다.
글자색 변경 예
- <h2 style="color=#EE2323"> ∙∙∙ </h2>
폰트 변경 예
- <h2 style="font-family:바탕체"> ∙∙∙ </h2>
글자 크기 변경 예
- <h2 style="font-size:24p;"> ∙∙∙ </h2>
<h1> ~ <h6> 제목태그의 중요성
-
텍스트를 크게 만들어줌으로써 보는 사람으로 하여금 이 텍스트가 중요하다는 인식을 심어주고, 문서를 한눈에 쉽게 볼 수 있도록 해줍니다.
-
주제가 여러 사이즈다 보면 컨텐츠의 계층 구조를 보다 정확하게 사용자에게 전달할 수 있습니다.
-
페이지의 주제를 구분해주며 제목태그 아래의 콘텐츠 유형을 이해하는데 도움을 주죠.
✔︎ 무엇 보다 검색엔진에서의 주제가 된다는게 가장 중요한 점입니다. 적시적소에 배치해 가독성을 해치지 않는게 가장 중요하겠죠! 검색엔진 노출을 위한 <h1> ∙∙∙ <h6> 태그 사용 주의사항을 말씀 드리자면요.
<h1> ~ <h6> 제목태그 사용 주의사항
-
페이지 구성과 전혀 관계 없는 내용 쓰지 마세요.
-
태그 순서를 지켜 사용해주세요 (h1→h5 X / h2→h3 OK)
-
한 페이지에 같은 태그를 남용하는건 좋지 않고 제목은 짧을수록 좋습니다.
-
<h1> ~ <h6>태그는 제목을 나타내는 태그이므로 문단의 처음에 배치하도록 합니다.
-
숫자가 <h6>으로 갈수록 작아지는건 맞지만 style 속성을 추가 지정해 <h2>의 글자 크기가 <h1> 보다 커도 상관 없습니다. 제목태그의 크기 차이는 디자인 효과와 함께 사용자가 보기 쉽게 하기 위함이지 실제 검색 엔진에는 영향을 끼치지 않습니다. 검색엔진은 그 사이값에만 의미를 두는 것이므로, 글자 크기보다는 검색엔진이 이해하기 좋은글을 작성하는 게 중요하답니다 :3
'나우인포뉴스 > IT' 카테고리의 다른 글
| [구글 애드센스 Google Adsense] 광고 용어 정리 CPC, CTR, RPM? (2) | 2020.10.03 |
|---|---|
| [HTML 기초] <font> 태그로 문자 효과주기 (2) | 2020.09.29 |
| [HTML 기초] <br>, <p> 줄바꿈, 단락나누기 (4) | 2020.09.16 |
| [HTML 기초] HTML 태그와 기본 구조 (4) | 2020.09.12 |
| 카카오톡 대화내용 복구방법 (4) | 2020.09.09 |

