벌써 html 기초 4번째에 이르렀습니다!!!
html로 자주 포스팅 하진 못해도 꾸준히 만드니 그만큼 꾸준히 봐주는 분들이 생겨서 나름 뿌듯합니다. 그래서 오늘은 약간 쉬어가는 타임으로 html 문자 효과 주기(꾸미기)를 해보겠습니다. html 기초 태그를 배우는 분들이 가장 재미있어하는 단계인데요!!!

먼저 단독으로 사용하는 종류부터 만나볼게요.
html 문자 꾸미기 태그 종류
이 태그는 단독으로 사용하므로 '<b>∙∙∙</b>' 이런 형태가 됩니다.
단독 사용 태그들은 꼭 '/'를 사용해 다시 닫아줘야 한다는 거 절대 잊지 마세요!
|
태그 |
의미 |
|
<u> |
밑줄 |
|
<b> |
굵게 표시(강조) |
|
<i> |
이탤릭체(기울임꼴) |
|
<s> |
취소선 |
|
<mark> |
형광펜 효과 |
<font> 속성 태그 종류
<font> 태그와 함께 사용해 속성 값을 주어 글자 효과를 주는 속성입니다.
단독으로 사용하지 못하며, <font 속성="속성값">∙∙∙</font> 이런 식으로 사용하셔야 합니다. 닫기 태그는 앞에 입력했던 내용을 전부 다시 입력할 필요는 없고 </font> 하나로 끝냅니다. 사용하지 않아도 되지만 그럴 경우 한 페이지의 모든 문자가 해당 태그로 적용됩니다.
|
속성 |
의미 |
|
size |
글자크기 |
|
color |
글자색깔 |
|
face |
글자모양(서체) |
문자 띄어쓰기
한 김에 정말 간단한 거 하나만 더 배워볼게요. 지난 2강에서 배웠듯이 html 문서에서 아무리 엔터키와 스페이스바를 입력해도 웹브라우저 상에서는 적용되지 않고 딱 한 번의 공백만 출력되는데요. 그럴 때 를 사용해 띄어쓰기 효과를 줄 수 있습니다. 는 'no break space'를 의미하며, 여러 칸의 공백이 필요할 경우 ' '를 여러 번 사용하시면 그만큼의 공백이 생깁니다.
html 문자 효과주기 응용

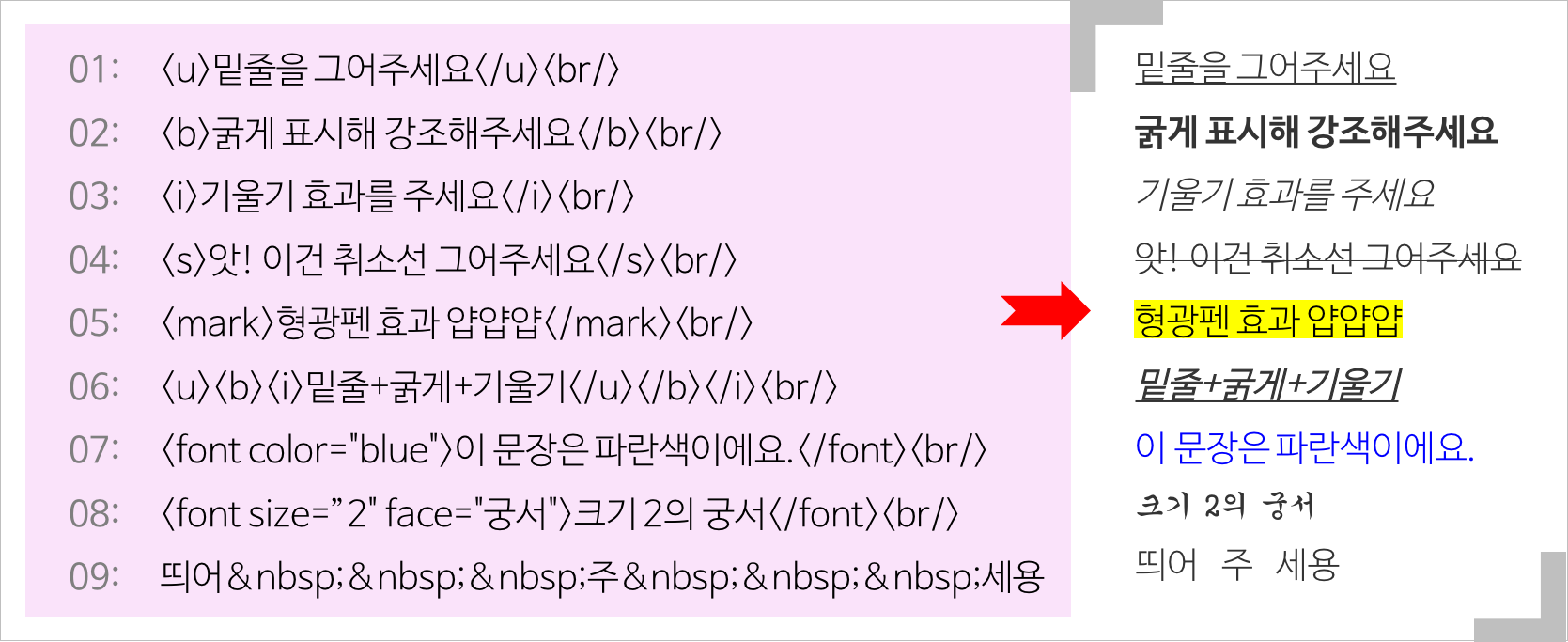
꾸미기 태그와 <font> 태그 그리고 를 사용해 문자에 효과를 줘봤습니다. html에서 뭔가 많이 입력한 거 같은데 웹브라우저에 실제 적용된 거 보니까 신기하기도 하지만 뭔가 허무하죠? html 입문 단계에서 가장 재미도 있으면서 요거 별거 아니네~ 하는 마음을 갖게 해 주는 게 바로 문자 효과 주기 태그입니다. 말 그대로 효과 적용된 게 눈에 너무 바로 보여서 좀 해볼 만하니까 이것저것 다른 효과도 더 찾아보게 되고 그러다 보면 실력도 금세 늘게 됩니다.
오늘은 정말 딱 문자에만 적용하는 꾸미기 효과를 알아봤는데요 이 외에도 정말 무궁무진한 종류의 태그가 많습니다. <font> 태그 말고 다른 태그를 사용해 문자에 효과를 줄 수도 있고, 문자를 가운데 정렬도 해보고, 드래그를 하면 또 색다른 효과가 나타날 수도 있고, 페이지 배경색을 지정할 수도 있을 거고, 그러다 보면 다양한 종류의 색상표도 필요하고... 꼬리물기식으로 따라가는 게 가장 좋습니다. 무엇보다 본인이 관심을 가지고 그 꼬리를 놓지 않는 게 가장 중요하답니다.
다음 시간에는 또 어떤 어떤 내용으로 찾아올지... 저도 몰라요?
'나우인포뉴스 > IT' 카테고리의 다른 글
| [유튜브 사용 꿀팁] 영상 무한 재생하기 (11) | 2020.10.04 |
|---|---|
| [구글 애드센스 Google Adsense] 광고 용어 정리 CPC, CTR, RPM? (2) | 2020.10.03 |
| [HTML 기초] <h1> ~ <h6> 제목태그 사용하기 (6) | 2020.09.21 |
| [HTML 기초] <br>, <p> 줄바꿈, 단락나누기 (4) | 2020.09.16 |
| [HTML 기초] HTML 태그와 기본 구조 (4) | 2020.09.12 |

